Создание связанных выпадающих списков select на html и javascript для сайта #39
Создать связанные выпадающие списки select достаточно просто, используя HTML, CSS и Javascript, без необходимости использования баз данных и запросов на сервер. Все списки select задаются прямо в HTML коде, поэтому данный способ хорошо подходит для работы с небольшими объемами данных. Создадим связанные выпадающие списки, на примере стран и городов.
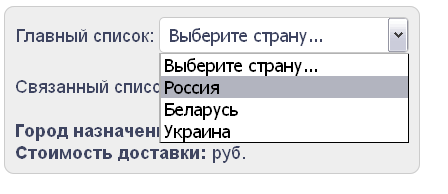
Главный список:
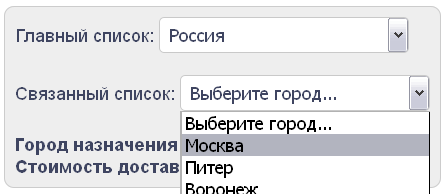
Связанный список:
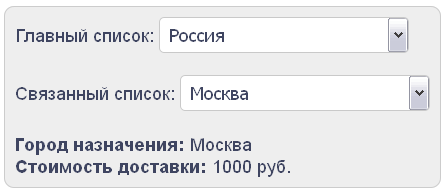
Город назначения:
Стоимость доставки: 0 руб.
Получить скрипт
Связанный список:
Город назначения:
Стоимость доставки: 0 руб.
Создаем главный выпадающий список select
Первое, что необходимо сделать, это создать главный (первый) список <select>. Для каждой строки <option>, в атрибутах data-class="", необходимо задать имена классов, которые будут соответствовать именам классов у зависимых выпадающих списков.HTML код: Создаем главный выпадающий список
<select id="" class="">
<option value="">Выберите страну...</option>
<option value="" data-class="RUS">Россия</option>
<option value="" data-class="BLR">Беларусь</option>
<option value="" data-class="UKR">Украина</option>
</select>

Создаем связанные выпадающие списки select
Затем необходимо создать зависимые выпадающие списки <select>, которые будут соответствовать каждому пункту <option> главного списка. Чтобы связать пункты и списки, необходимо добавить название в атрибут class="", такое же, как было указано в атрибуте data-class="" главного списка.HTML код: Создаем связанные выпадающие списки
<select id="" class="RUS">
<option value="">Выберите город...</option>
<option value="">Москва</option>
<option value="">Санкт-Петербург</option>
<option value="">Воронеж</option>
</select>
<select id="" class="BLR">
<option value="">Выберите город...</option>
<option value="">Минск</option>
<option value="">Витебск</option>
<option value="">Орша</option>
</select>
<select id="" class="UKR">
<option value="">Выберите город...</option>
<option value="">Киев</option>
<option value="">Львов</option>
<option value="">Одесса</option>
</select>

Добавляем значения value в пункты option выпадающего списка select
Также, для каждого пункта списка, могут быть заданы значения в атрибутах value="". Значениями могут быть любые параметры, например: цена, вес, размер, изображение или ссылка на страницу сайта. Эти параметры, можно вывести в форме калькулятора, либо выполнить дополнительные расчеты по соответствующим формулам. Для нашего калькулятора, значением value="" будет стоимость доставки посылки в указанный город.HTML код: Добавляем значения value в пункты option выпадающего списка
<select id="" class="RUS">
<option value="">Выберите город...</option>
<option value="1000">Москва</option>
<option value="1500">Санкт-Петербург</option>
<option value="2000">Воронеж</option>
</select>
<select id="" class="BLR">
<option value="">Выберите город...</option>
<option value="1000">Минск</option>
<option value="1500">Витебск</option>
<option value="2000">Орша</option>
</select>
<select id="" class="UKR">
<option value="">Выберите город...</option>
<option value="1000">Киев</option>
<option value="1500">Львов</option>
<option value="2000">Одесса</option>
</select>

При необходимости, можно добавлять новые связанные выпадающие списки <select> и новые пункты <option>. Менять и устанавливать свои значения value="". Добавленные списки, автоматически будут учтены при перезапуске калькулятора и их значения станут доступны при расчете калькулятора, без необходимости правки javascript кода.
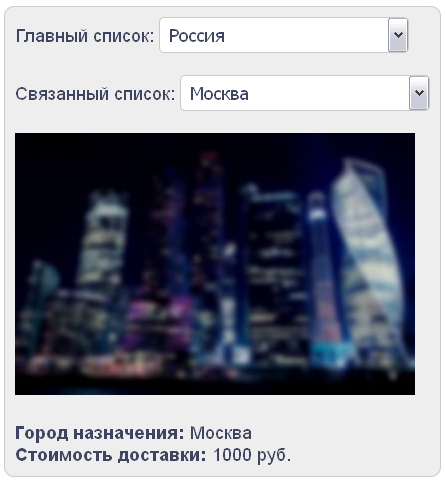
Добавляем изображения в пункты option выпадающего списка select
Для вывода изображений при выборе пункта <option> из выпадающего списка, создадим атрибуты data-img="", в котором пропишем название картинок. Также, добавим сами файлы с изображениями.HTML код: Добавляем изображения в пункты option выпадающего списка
<select id="" class="RUS">
<option value="">Выберите город...</option>
<option value="" data-img="moskva.jpg">Москва</option>
<option value="" data-img="spb.jpg">Санкт-Петербург</option>
<option value="" data-img="voronesh.jpg">Воронеж</option>
</select>
<select id="" class="BLR">
<option value="">Выберите город...</option>
<option value="" data-img="minsk.jpg">Минск</option>
<option value="" data-img="vitebsk.jpg">Витебск</option>
<option value="" data-img="orsha.jpg">Орша</option>
</select>
<select id="" class="UKR">
<option value="">Выберите город...</option>
<option value="" data-img="kiev.jpg">Киев</option>
<option value="" data-img="lvov.jpg">Львов</option>
<option value="" data-img="odessa.jpg">Одесса</option>
</select>

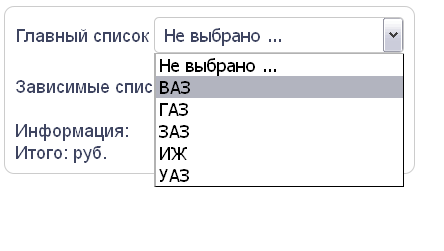
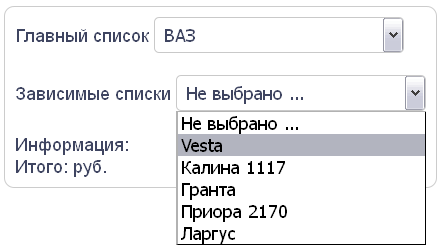
Создание связанных выпадающих списков select с выбором марок и моделей автомобилей
Для создания автомобильного зависимого динамического выпадающего списка select, необходимо, заполнить пункты первого списка с названиями марок авто, например "ВАЗ", "ГАЗ", "УАЗ", "ЗАЗ", "ИЖ".Затем, заполнить зависимые выпадающие списки, где для каждой марки авто, указать модельный ряд, например, для "ВАЗ": "Веста", "Калина", "Гранта", "Приора", "Ларгус".



Чтобы списки заработали, остается подключить файлы со скриптами и стилями.
Таким образом, мы получаем три файла:
● index.html – форма калькулятора (файл запуска).
● script.js – скрипты калькулятора.
● style.css – стили калькулятора.