Изменение высоты и ширины картинки с помощью ползунков (трекбаров) input type=’range’ №0045

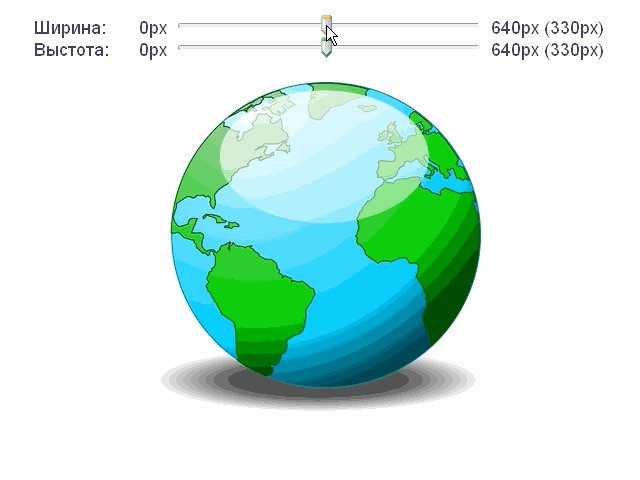
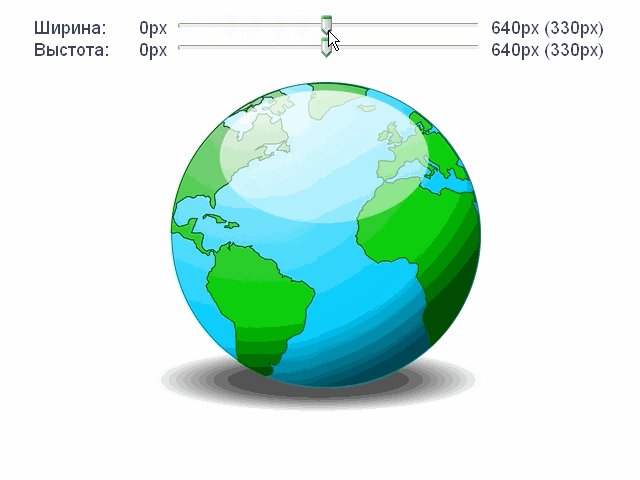
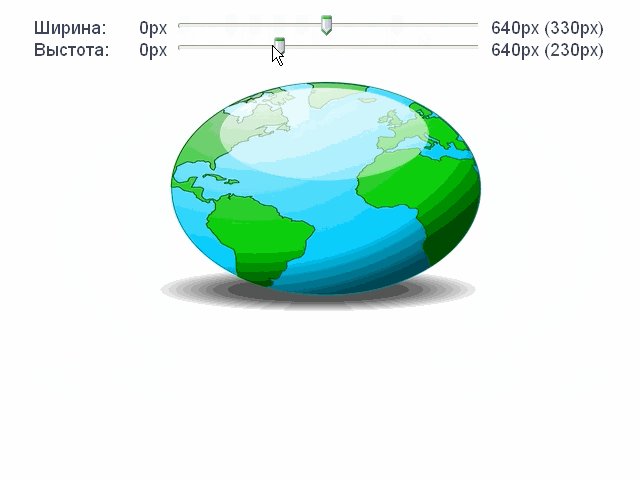
Пример скрипта позволяет изменить высоту и ширину картинки с помощью ползунков (TrackBar). Ползунок, это HTML элемент, обозначаются как input type=’range’. Изменение размера картинки происходит в реальном времени при перемещении ползунков. Также, отображаются текущие значения высоты и ширины картинки.
1-й ползунок изменяет ширину картинки в пикселях (px).
2-й ползунок изменяет высоту картинки в пикселях (px).
Примечание: Скрипт не изменяет реальный размер файла изображения на сервере. Внешний вид ползунков, может отличаться в различных браузерах.
Использует: html, css, javascript
Заказать скрипт
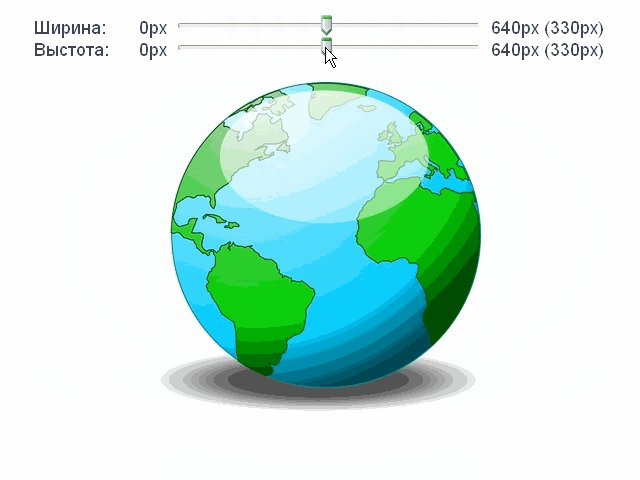
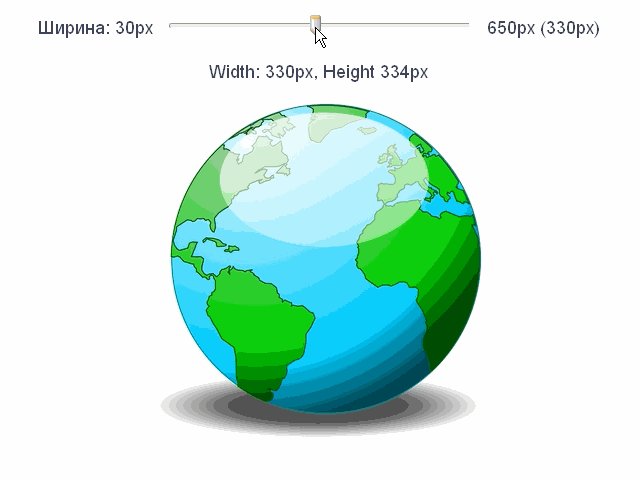
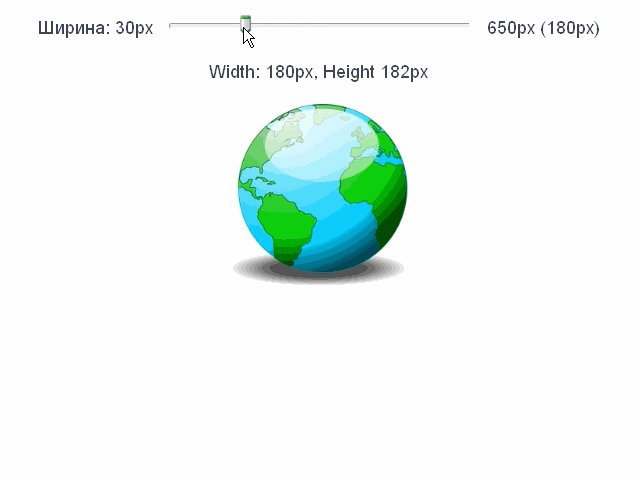
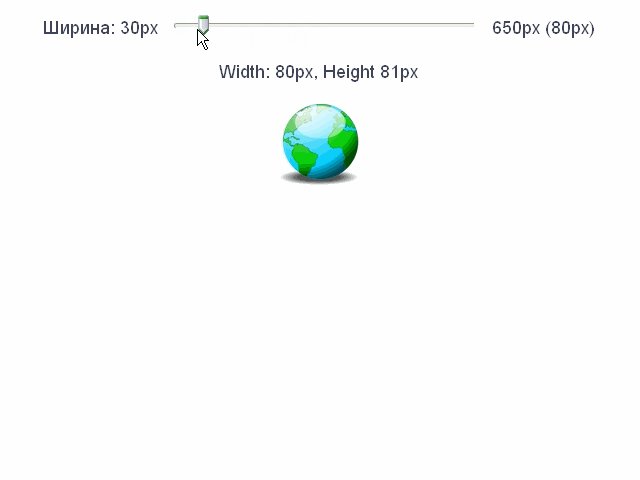
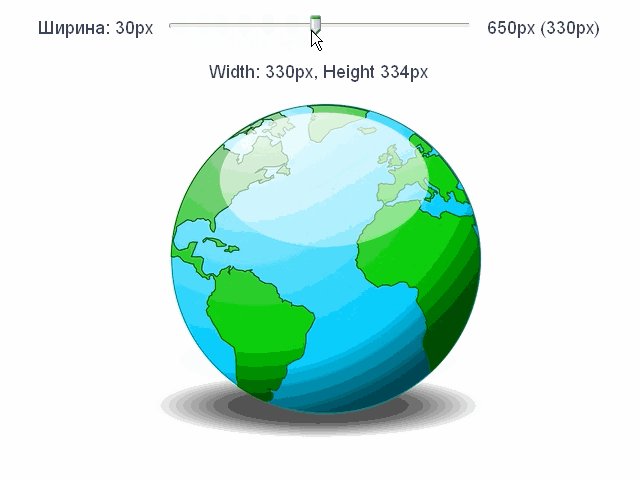
Пропорциональное изменение размера картинки с помощью ползунка (трекбара) input type=’range’ №0044

Скрипт пропорционально изменяет размеры изображения с помощью ползунка (трекбара). Изменение размера картинки происходит в реальном времени при перемещении ползунка. Также, отображаются текущие значения высоты и ширины картинки.
Примечание: Скрипт не изменяет реальный размер файла изображения на сервере. Внешний вид ползунков, может отличаться в различных браузерах.
Использует: html, css, javascript