Получение ключа API Google Maps
Полное руководство (english): Получение ключа для JavaScript API
Краткая пошаговая инструкция
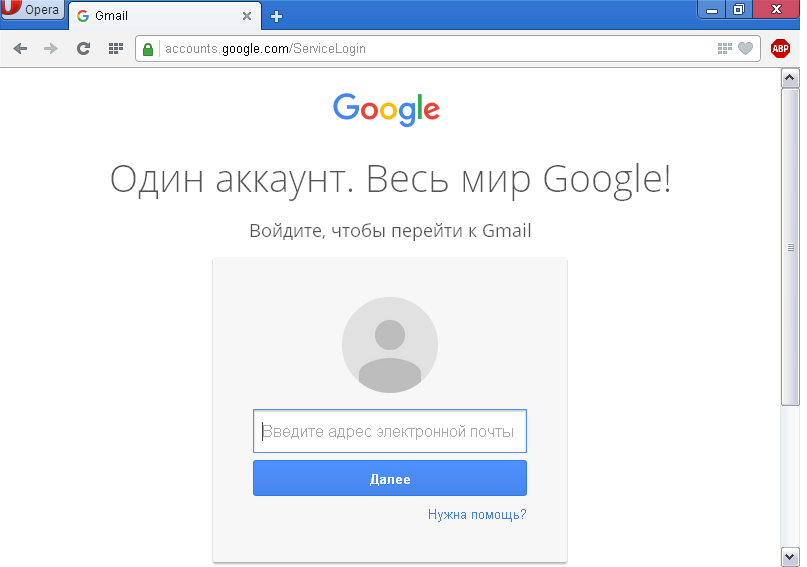
Начало. Создать аккаунт Google gmail.com или войти в имеющийся.

Далее. Войдя в аккаунта, активируйте Google Maps JavaScript API для своего сайта, перейдя по этой ссылке Google Maps JavaScript API.
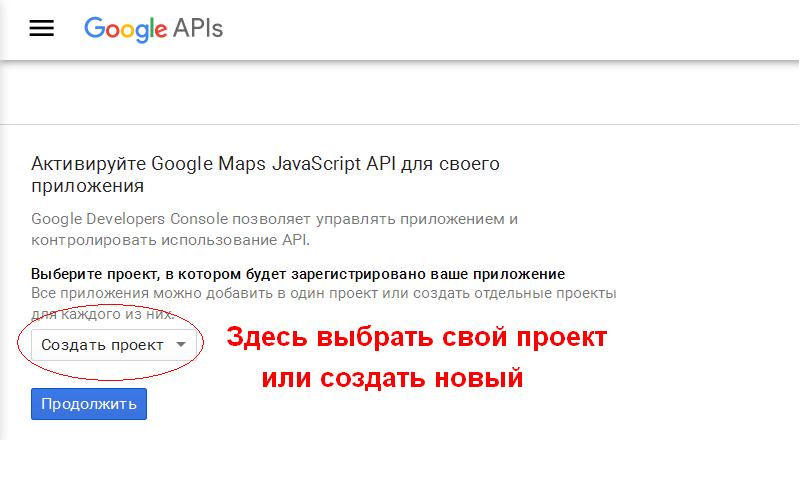
На открывшейся странице, выполните следующие действия:
- нажмите кнопку "Создать проект" (либо выберите уже имеющийся).
- при наличии второго выпадающего меню, также выберите пункт "Создать проект".
- нажмите кнопку "Продолжить".

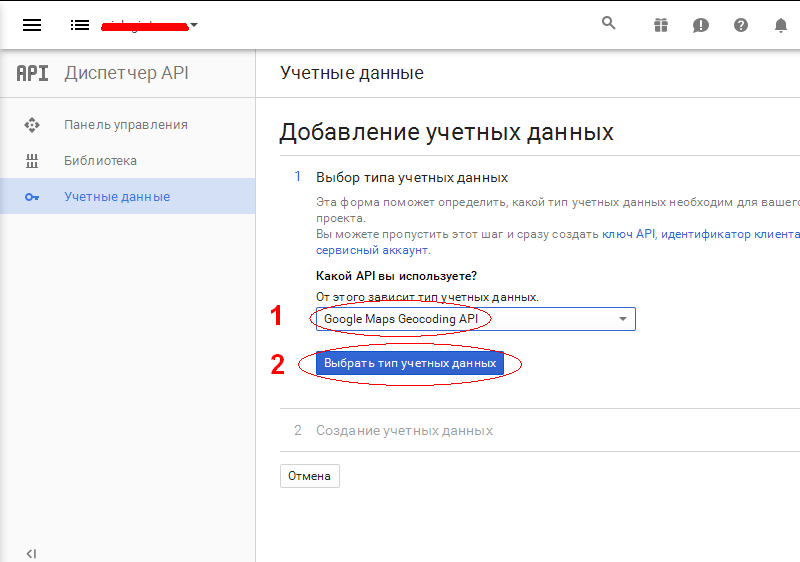
Далее. Выберите тип учетных данных:
1. В выпадающем списке выбрать «Google Maps Geocoding API».
2. Нажать кнопку «Выбрать тип учетных данных».

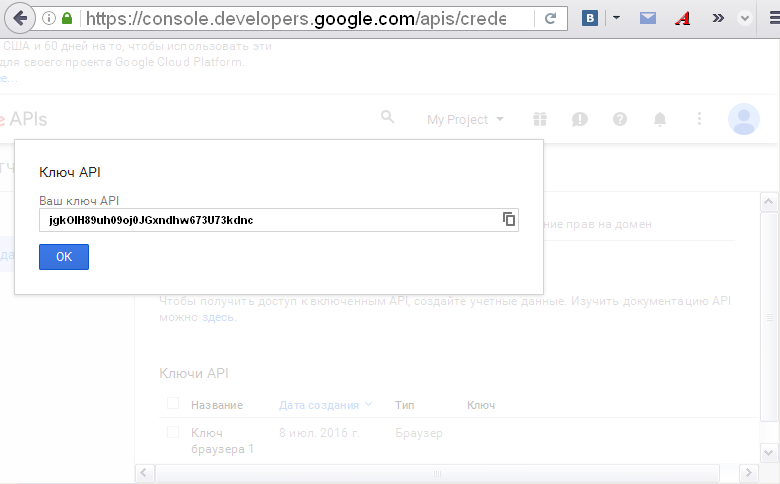
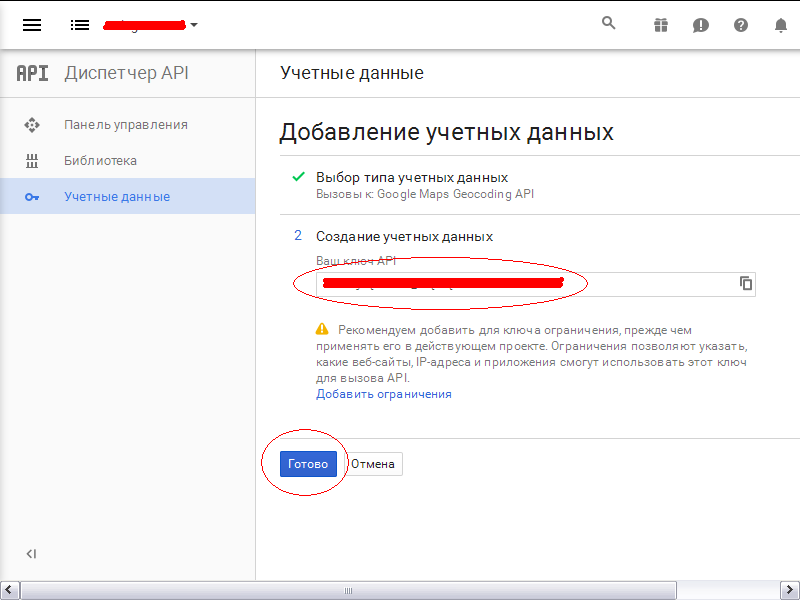
Далее. Создание учетных данных:
- скопировать ключ и вставить в калькулятор.
- нажать кнопку «Готово».

Далее. Вставьте полученный ключ в html код калькулятора, в приведенную строку:
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&libraries=places&key=AdbtRbtuy45ygDFuy24Fbghd2ESdfocv24uVCSw"></script>
Ключ выделен красным цветом.
Все созданные ключи остаются доступны в вашем аккаунте.